QuickForm and AutoSuggest
The best example of auttosuggest filed I can instantly think of is Google. While designing dynamic forms I felt the requirement of such field. As I mostly use PEAR class and HTML Quickform to design dynamic forms in php. However in HTML Quickform there is autocomplete type but still there is no support for autosuggest. I googled a lot to get such support, but found it out in RFC of HTML Quickform. So I started working upon it. My first job was to found out a autosuggest Javascript code suitable for integration. I searched out an autocomplete javascript code by Beau D. Scott
The reasons why I selected Beau’s code is :
The code is simple to use but robust and has good documentation.
It uses standard JS library like prototype and scriptaculous.
Now having previous knowledge of integration of QuickForm and Jscalender I created the code for autosuggest class. This autosuggest class file contains constructor function, toHtml function which generates the HTML code for the field, getFrozenHtml function to return the autosuggest content in HTML and finally the registering process of the autosuggest type with HTML QuickForm. I put this autosuggest class name as autosuggestwce. View this wceautosuggest.php file.
To use this autosuggest field in HTML Quickform you need to have 3 javascript files as prototype.js, scriptaculous.js and autocomplete.js. Prototype Javascript is used for javascript framework, Scriptaculous for show and hide effect and AutoComplete is the main javascript functionality file. Among them scriptaculous.js can be removed if you don’t like to show effects, but you need to modify certain section in the wceautosuggest.php file. You also need to declare $GLOBALS[‘_HTML_QUICKFORM_AUTOSUGGEST_BASEPATH’] the global path defining variable for the javascript files path in the page where you will generate the form.
This autosuggest uses php script to populate values. The name of the php script has to be mentioned in the $attribute array for the key ‘fileref’.
If you are using DB_Table here is snippet of code
[code lang=”php”]
‘user_name’ => array(
‘type’ => ‘varchar’,
‘size’ => 255,
‘qf_type’ => ‘autosuggestwce’,
‘qf_label’=> ‘UserName:’,
‘require’ => false,
‘qf_attrs’ => array(
‘id’ => ‘user_name_autosuggest’,
‘autocomplete’ => ‘off’,
‘fileref’ => ‘getusersname.php’,
),
),
[/code]
If you are using QuickForm directly then here is the code snippet
[code lang=”php”]
$form = new HTML_QuickForm(‘someTest’, ‘get’);
$form->addElement(‘autosuggestwce’, ‘username’, ‘UserName:’, “array(‘id’ => ‘user_name_autosuggest’, ‘autocomplete’ => ‘off’, array(‘fileref’ => ‘getusersname.php’))”);
$form->display();
[/code]
Here is the code segment of php script
[code lang=”php”]
table.” WHERE user_name LIKE (‘”.$_GET[‘s’].”%’)”;
$UsrNameArray = $UsrObj->bd->query($SqlStatement);
echo json_encode($UsrNameArray);
?>
[/code]
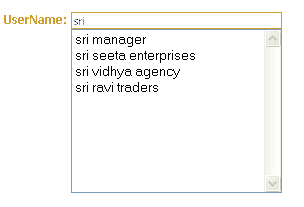
Here is the screenshot


However if you require the files for your reference please let me about that.
I was planning to do this post almost a month ago but I was busy with learning another Javascript framework jQuery. I am started loving it. Hope I will be able to post something about jQuery in near future.



Hi. Thanks for the great code!
I’ve been trying to implement this on my website, but I have run into issues. The class seems to export no HTML. I believe I have everything installed correctly, the only thing I wasn’t sure on was setting $GLOBALS[‘_HTML_QUICKFORM_AUTOSUGGEST_BASEPATH’], but I think I have it set to the correct path. I put the php in the HTML/QuickForm folder and I have all the javascript in the same folder.
Can you think of anything else that I might have to do or what could cause the class to output nothing?
Thanks.
$GLOBALS[‘_HTML_QUICKFORM_AUTOSUGGEST_BASEPATH’] holds the path reference of javascript files(rototype.js, scriptaculous.js & autocomplete.js). QuickForm uses this path ref. to attach those javascript files while generating the form. You can put the relative path in $GLOBALS[‘_HTML_QUICKFORM_AUTOSUGGEST_BASEPATH’] based upon your page.
Thanks. I have that set correctly then. It seems like the class isn’t outputting anything at all. Are there any steps beyond the ones you described that I have to take to integrate it with QuickForm? Is there anything I can set which would allow me to see any debug messages? Sorry, I’m not familiar with pear, beyond the how to use it basics.
Ok. I have the textbox showing now, but I’m getting an error from the class:
Notice: Undefined index: fileref in /usr/share/pear/HTML/QuickForm/wceautosuggest.php on line 139
Right now I’m using the test code you posted above (the username example PHP), so there is a fileref being passed, but it doesn’t seem to be putting it into the $_config array. Any suggestions?
I fixed the issue. I seems like the array was ending up in $options and not $attributes. I rewrote a bit of the class and it’s working. I’ve also expanded it to support delay and threshold options.
Yehh, I also found out the problem. I have corrected the QuickForm code snippet. Thank you for pointing out the error.
Useful facts. Fortuitous me personally I discovered your site by chance, and I’m taken aback the reason why that coincidence failed to occurred beforehand! I personally added it.