Archive for the ‘development’ Category.
October 20, 2011, 5:47 pm
When we look for something in the web we use search engines. Like many of you my favourite SE is Google. The term googling started upon doing search using the Google. Then comes Bing. Now what do we search using SE? I asked my friends & collogues about this. Majority of the answers are almost anything. Well I also think more or less the same, but with an assumption of existence of the information on the web. This means I search for things like address of restaurant or coffee shop, specific product review, news for certain things or may be work related information etc. I believe most of you also do the same. In simple words we search information present in the web using SE.
Now if you need to find out the some information like 30 degree C equivalent F or 8% tax upon $1200 or interest amount upon $4500 with 13.5% yearly compound interest etc. Best way is to find out pen & paper and a calculator to do the math. I found out an interesting search engine powered by computational power. Continue reading ‘Computational Search Engine – Wolfram|Alpha’ »
February 25, 2011, 8:09 pm
“A picture is worth a thousand words.” To explain a set of data, the better way is create a chart. In PHP there a lot of chart designing tools/application. Today I spent some time with a charting tool provided by Google Code. I find this tool is really useful and easy to use. Like other Google codes it provides a lots of customization options. There are 2 kind of charting type supported by 2 different APIs. One produces Image chart and another produces Interactive Charts.
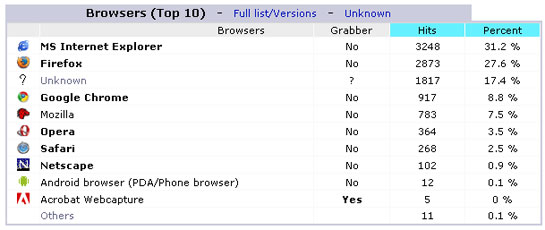
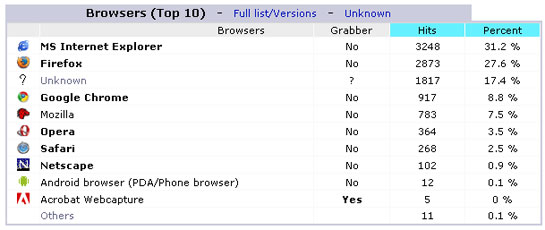
To explore with Google Chart API for Image chart I chose the data set of browser usages by visitors on my blog for the month of January 2011. Here is a snapshot from Awstats from my blog cPanel.

Browse usage comparison of Cohesive Web for January 2011
Here is the chart produced by the Google Chart API.

Comparison Chart produced by Google Chart
Let me explain the process I have used for drawing this chart. Continue reading ‘Chart Tools by Google Code’ »
August 11, 2010, 3:20 pm
I have started using jQuery – JavaScript framework almost end of the last year. I have also used it for my last couple of projects. I find it very useful to design/develop complex type of functionality in the client-end. One of the interesting feature of jQuery is that it provides a large number of plugins designed by different developers. They are very useful too.
In my current project I need to display multiple content pages within a web page. I require to slide the page numbers so that user can view the number of pages by sliding/scrolling. I was looking for some good plugin which could satisfy my need. I have tested some of them but couldn’t find out the ideal one. So wrote the basic code for the functionality and the effect. However I wasn’t satisfied with my work as I was looking for some plugin for it. I thought it is the best time to try authoring plugin in jQuery.
It took almost 9 days to convert the code into a plugin. I gave the plugin namespace as paginationslider.
Code example:
Script section –
[code lang=”javascript”]
[/code]
Style section –
[code lang=”css”]
.pgSlider {
width: 80px; overflow: auto; background:#fff; margin:0 auto; position:relative; border:1px solid orange; float:left; display:inline;
}
.pgSlider ul {
display: block; padding: 0; margin: 0; list-style: none; position:relative;
}
.pgSlider ul li {
display: block; float: left; background:#E3ECF4;
}
.pgSlider a {
display: block; text-decoration: none; text-align:center; padding: 5px 8px; color:#1079B1; font-weight:bold; border-right:1px solid #fff;
}
[/code]
HTML Section –
[code lang=”html4strict”]
[/code]
I will eagerly wait for your reviews on this plugin. Here you can view the demo.
April 30, 2009, 9:21 am
Here are some tricky Sql statements that can be used in some specific cases. I figured them out in certain cases where I needed to do data manipulation directly on the database instead of writing script to accomplish them. I will describe them in case study style.
Case 1:
In one of my project there is a user table containing fields like userId, UserName, UserLoginID, Password etc. The UserLoginID field is basically the email address. Almost 95% of the email addresses belongs to a specific domain that is the domain of the project. Let’s say testproject.com. The table contains approx 12,000 records. In that project client decided to shift their main tld from .com to .org like testproject.com to testproject.org. Now they asked me to change the all the users’ email from .com to .org. That means user1@testproject.com to user1@testproject.org I needed to do this job within a shortest span of time. So I decided to run a sql command directly in the database to do the modification. A simple UPDATE sql won’t work in that situation as I needed to change some part of a field and also update statement shouldn’t affect those rows which do not contain testproject.com. So I tried with different types of update sql to do the job but finally derived the following one :-
[code lang=”sql”]
UPDATE tblUser SET UserLoginID = REPLACE(UserLoginID, ‘ testproject.org’, ‘ testproject.com’);
[/code]
The beauty of this statement lies in the usage of replace function. This replace function will synchronously select records having ‘testproject.com’ implementing functionality of the Where clause and generate the value to be set for the field UserLoginID as @testproject.org
Continue reading ‘Tricky Sql Statements’ »
February 9, 2009, 3:08 am
In my earlier post I had discussed about the designing the liquid 3 column display layout. While developing the structure I had some problem with the column heights. Depending upon the contents length of those columns varies. I have declared the height property as auto in the css. I could have declared them with some specific pixel value to make the columns of equal length. But if you consider your pages to contain dynamic content generated by server side scripting then this technique may fail. Particularly in Internet Explorer the data part may be extended beyond the columns, which could make the structure awful. So I was in need to find some other solutions for that purpose.
I thought of using some JavaScript to make all the columns height equal. The algorithm to do this is very simple. Calculate the max height among three columns and assign it for all the columns. So first I introduced three different IDs for these three columns to access the properties of those columns using Javascript document.getElementById() method. So I changed the HTML code as follows:
[code lang=”html4strict”]
Header Text
Header text 2
The text….
[/code]
contentDiv_left for the left column, contentDiv_mid for the middle column and contentDiv_right for the right one. contentDiv ID for the container div for these 3 columns.
Continue reading ‘Liquid Column Display Layout – Part II’ »
Tags:
CSS,
DHTML,
div tags,
DOM,
DOM Level 2 specification,
HTML,
javascript,
liquid column layout,
table less structure,
web client side script,
web page design Category:
development |
Comment
January 7, 2009, 4:48 am
I was busy with some of my projects. Few months back I was interested in liquid column layout structure. I had used this kind of layout in one of my project. This time I am going to discuss about the features of liquid column layout.
Earlier web page designing was highly dependent on HTML table structure. Common practice was to design a web page using HTML tags like table, tr, th, td, tbody etc. Web page designer used to design a layout in a graphic editor like Adobe Photoshop and slice the layout in small images in gif or jpeg format. Then create a table structure and insert those small images in different cells. This technique is very useful because putting those small rectangular images into different table cells, a web page can be designed having the same look and feel as layout image drawn in graphic editor. If not wrong till today this is the mostly used methodology to design web pages.
Let us review this designing procedure. I have described it in a very simplest way. Sometime designing a web page using the table structure based on graphical layout becomes a difficult job. If the graphical layout contains curves, color gradient then the complexity increases. I consider the most crucial part in this process is to design the table structure. Many times designer uses nested tables while designing the pages. Merging cells and rows are also widely used. Another important factor is how to put images in the table cells. Most of the cases img HTML tag is used, but sometimes inserting image as background works wonderfully.
So unless you don’t have a good knowledge of HTML table structure you won’t be able to work as professional web designer. In my early days in this profession I had to suffer with the complexity of nested table structure while designing pages.
In recent years I found there is a trend to avoid this procedure of designing web pages. There are certain reasons behind this change. First and foremost reason I think the size of the web page. Using nested table structure increases the file size of the web page, but many times it becomes unavoidable. I have also noticed a peculiar case of Internet Explorer while opening a page containing nested table. If the web page contains heavy images and huge text in nested tables, browser’s status will show “Done” while display of the page is not complete. IE shows “Done” status when display of the outermost table is complete. Another reason, editing the table structure in those web pages is quite difficult, that’s why people like to avoid this procedure. I found many times editing that kind of pages make the complex table structure incorrect. Support for other HTML tags having boxed or blocked like display such as div, layer, iframe etc by most of the browser is another important reason. Increasing use of CSS for applying style to provide a good look is also important. I found designer uses div tag supported with CSS instead of table to design web pages. They have produces pages which looks same as page designed using table structure and most importantly they have able to reduce the file size a bit.
Layouts like liquid column display, clean structure are the outcome of this increasing usage of div like tag instead of table tags in HTML. Though this new methodology is not very easy but I found there is a rapid increase in number who follows this.
Continue reading ‘Liquid Column Display Layout’ »