February 25, 2011, 8:09 pm
“A picture is worth a thousand words.” To explain a set of data, the better way is create a chart. In PHP there a lot of chart designing tools/application. Today I spent some time with a charting tool provided by Google Code. I find this tool is really useful and easy to use. Like other Google codes it provides a lots of customization options. There are 2 kind of charting type supported by 2 different APIs. One produces Image chart and another produces Interactive Charts.
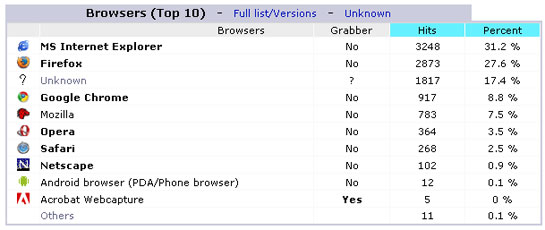
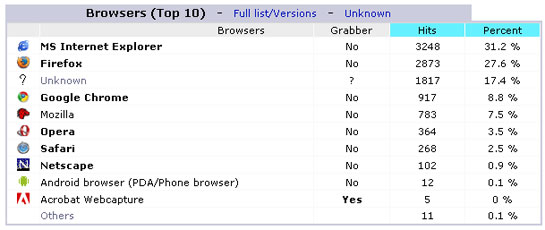
To explore with Google Chart API for Image chart I chose the data set of browser usages by visitors on my blog for the month of January 2011. Here is a snapshot from Awstats from my blog cPanel.

Browse usage comparison of Cohesive Web for January 2011
Here is the chart produced by the Google Chart API.

Comparison Chart produced by Google Chart
Let me explain the process I have used for drawing this chart. Continue reading ‘Chart Tools by Google Code’ »
July 8, 2008, 4:19 am
Most of us are familiar with calendars in web pages. Small calendar showing date and year are really good to see and useful too. While in case of forms we have seen calendars attached with date fields. In some of my earlier projects I have designed date fields using simple drop down menu containing the data, month and year menu. It’s good but not very user friendly as user need to select 3 menus to choose a certain date. I had to stick with that format as I mostly use PEAR HTML_QuickForm to design forms in the web pages. Among many reasons the most unavoidable one is that it automatically generates client side validation JavaScript code. With time I realized that I should find some options to integrate calendar object with the QuickForm.
After giving a thorough search I selected jscalendar to incorporate with my form elements. The reasons behind selecting jscalendar are:
- It has a nice interface and wide variety of themes.
- Multiple integration options along with selectable date format to put the date in the text field.
- Support for integrating the calendar object with HTML_QuickForm.
Prior to integrate the jscalendar I need to upgrade HTML_QuickFom version to 3.2.10 as I found some code added in this version to support jscalendar. I also need to upgrade my PEAR DB package to version 1.7.13 and DB_Table to version 1.5.5. In my projects most of the cases I generate forms using DB_Table instead of using QuickForm directly. This gives an extra benefit for data validation and storing them in database.
After the up-gradating the required pear packages I worked upon integrating the jscalendar code. After a spending a moderate amount of time I was able to work jscalender with the QuickForm. But unfortunately when I was trying generate forms using DB_Table jscalendar component was not working. I was getting javascript errors.
I was following the method described by Philippe Jausions of 11abacus in jscalendar.php file. It was working fine with the QuickForm. In that case I was using addElements function to add jscalendar with proper options using the $option array like this –
[code lang=”php-brief”]
$options = array(
‘baseURL’ => ‘../js/jscalendar/’,
‘styleCss’ => ‘calendar-win2k-1.css’,
‘language’ => ‘en’,
‘button’ => ”,
‘setup’ => array(
‘inputField’ => ‘datefield1’,
‘ifFormat’ => ‘%d.%m.%Y %H:%M’,
‘showsTime’ => true,
‘time24’ => true,
‘weekNumbers’ => false,
‘showOthers’ => true
),
);
$form->addElement(‘jscalendar’, ‘ datefield1’, ‘My Date’, $options);
[/code]
I used this same option array in the column definition for the same field, as DB_Table uses the column definition for the attributes of the form elements of the form. I written like
Continue reading ‘QuickForm and Jscalendar’ »